Code de qualité: appliquer des bonnes pratiques dans le développement logiciel
 Anthony Ricaud (@rik24d) & Julien Wajsberg (@jwajsberg)
Anthony Ricaud (@rik24d) & Julien Wajsberg (@jwajsberg)Paris-Web, Le Beffroi, 17 octobre 2014
Anthony Ricaud, @rik24d ou anthony@ricaud.me
Julien Wajsberg, @jwajsberg ou julien@mozilla.com
 Anthony Ricaud (@rik24d) & Julien Wajsberg (@jwajsberg)
Anthony Ricaud (@rik24d) & Julien Wajsberg (@jwajsberg)

Bug 1082064 - [Messages] Prevent double DOMContentLoaded events
r=schung


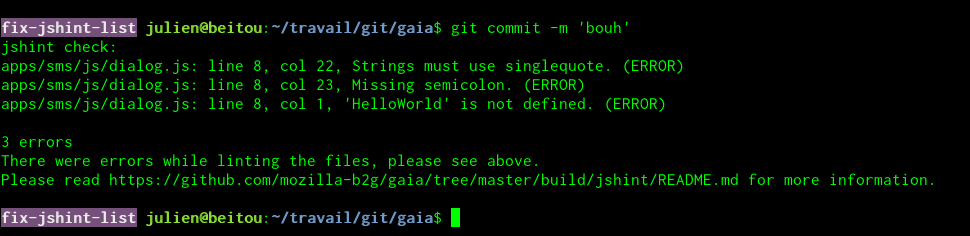
You should install gjslint to lint your patch
https://developers.google.com/closure/utilities/docs/linter_howto
