Introduction à Firefox OS
 Jérémie Pattonier et Julien Wajsberg, Paris, 12 novembre 2013
Jérémie Pattonier et Julien Wajsberg, Paris, 12 novembre 2013
Jérémie Pattonier {@JeremiePat} et Julien Wajsberg {@jwajsberg}
 Jérémie Pattonier et Julien Wajsberg, Paris, 12 novembre 2013
Jérémie Pattonier et Julien Wajsberg, Paris, 12 novembre 2013







{
"name": "My App",
"description": "My elevator pitch goes here",
"launch_path": "/",
"icons": { "128": "/img/icon-128.png" },
"developer": {
"name": "Your name or organization",
"url": "http://your-homepage-here.org"
}
}
var installapp = navigator.mozApps.install(manifestURL);
installapp.onsuccess = function(data) {
// L'app est installée
};
installapp.onerror = function() {
// L'app n'est pas installée, et l'erreur est:
// installapp.error.name
};

CACHE MANIFEST
# v1 2011-08-14
style.css
# Use from network if available
NETWORK:
script.js
# Fallback content
FALLBACK:
/ fallback.js
localStorage.setItem('foo','bar');
var foo = localStorage.getItem('foo');
localStorage.removeItem('foo');
function handleOrientation(event) {
console.log(event);
// Do stuff with the new orientation
}
window.addEventListener("deviceorientation", handleOrientation);
// L'accord de l'utilisateur est indispensable
Notification.requestPermission()
// Il ne reste plus qu'à créer une notification
var n = new Notification("Hi!")
n.onshow(function () {
setTimeout(n.close, 5000);
})
// Se connecter à un Web Socket
var socket = new WebSocket("ws://www.example.com/socketserver");
// Envoyer des données
socket.onopen = function () {
socket.send("I'm ready.");
}
// Recevoir des données
socket.onmessage(function (event) {
console.log(event.data);
})
function handleVisibilityChange() {
if (document.hidden) {
// Stop doing stuff
} else {
// Start doing stuff
}
}
document.addEventListener(
"visibilitychange", handleVisibilityChange
);
var contact = new mozContact();
contact.init({name: "Christian"});
var request = navigator.mozContacts.save(contact);
request.onsuccess = function() {
// contact generated
};
request.onerror = function() {
// contact generation failed
};
{
...
"messages": [
{ "alarm": "/index.html" }
]
}
navigator.mozSetMessageHandler('alarm', function gotMessage(message) {
...
});
var call = new MozActivity({
name: "dial",
data: {
number: "+1804100100"
}
});

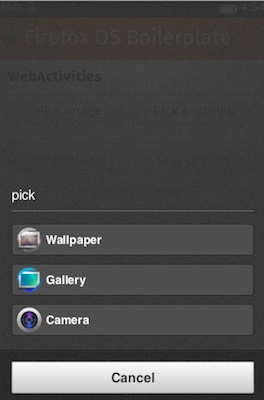
var getphoto = new MozActivity({
name: "pick",
data: {
type: ["image/png",
"image/jpg",
"image/jpeg"]
}
});
getphoto.onsuccess = function () {
var img = document.createElement("img");
if (this.result.blob.type.indexOf("image") != -1) {
img.src = window.URL.createObjectURL(this.result.blob);
}
};
getphoto.onerror = function () { // error
};